TŁO CSS
Tło może mieć dowolny kolor lub może być obrazkiem. Może być ustawione na środku, może się powtarzać w pionie lub w poziomie. Możliwości edycji tła jest sporo i wiele z nich omówię w tym artykule.
JAK ZMIENIĆ KOLOR TŁA?
Kolor tła zmieniamy w następujący sposób: background: yellow;. Wartości podajemy:
- słownie, w języku angielskim np. yellow, green, gray, blue,
- w systemie szesnastkowym Z HASHEM NA POCZĄTKU! np.
#00ff00, #000000,
- w systemie dziesiętnym np.
rgb(127, 142, 47).
Tło może być także przezroczyste, wtedy wpisujemy: transparent.
JAK USTAWIĆ OBRAZEK TŁA?
Aby ustawić obrazek tła używamy tej samej cechy: background. Po dwukropku wpisujemy ścieżkę do obrazka background: url('obrazek.jpg'). Pamiętajmy, że aby wyjść z katalogu, w którym jesteśmy czyli z pliku .css, używamy dwóch kropek: background: url('/../obrazek.jpg').
Można też nie ustawiać żadnego tła i wpisać wartość: none.
JAK USTAWIĆ ROZMIAR TŁA?
Wartości cechy background-size podajemy jako:
-
- długość i szerokość w procentach:
30% 100% – pierwsza wartość oznacza szerokość, druga wysokość UWAGA!!! Tylko jeżeli znajdują się w elementach o OKREŚLONYCH rozmiarach,
-
- rozmiar tła w pikselach
200px 400px – tutaj identycznie, pierwsza wartość określa szerokość,
-
- wartość
cover sprawia, że tło przykrywa cały element (body, header, div), w którym się znajduje, ALE kiedy oryginalne proporcje nie „pasują” do urządzenia, to tło jest przycinane do rozmiaru w pionie,
- wartość
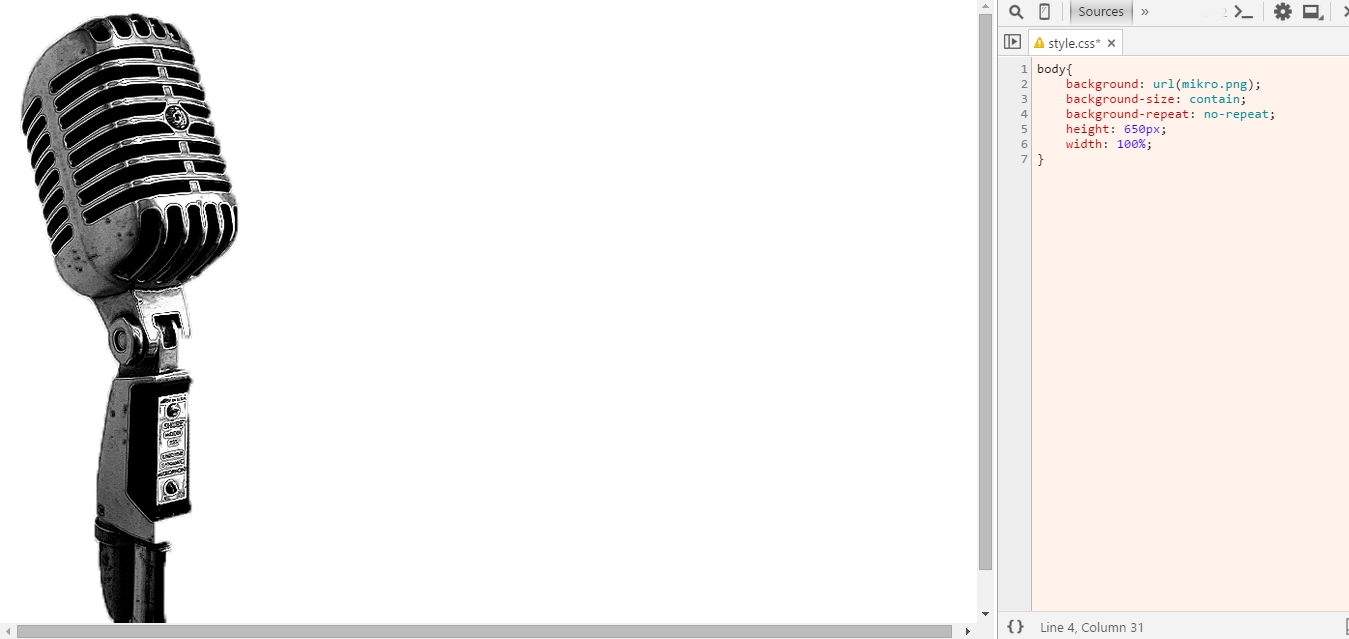
contain skaluje obraz do największych możliwych rozmiarów, które mieszczą się w elemencie, w którym się znajdują.
JAK USTAWIĆ POWTARZALNOŚĆ TŁA?
W ostatnim przykładzie widzimy, że wartość: contain powtarza nam tło 3 i ciut razy. Możemy w takim przypadku skorzystać z cechy: background-repeat. Możliwe wartości to:
-
- repeat – czyli powtarzanie tła,
- repeat-x – powtarzanie w poziomie,
- repeat-y – powtarzanie w pionie,
- no-repeat – wiadomo 🙂
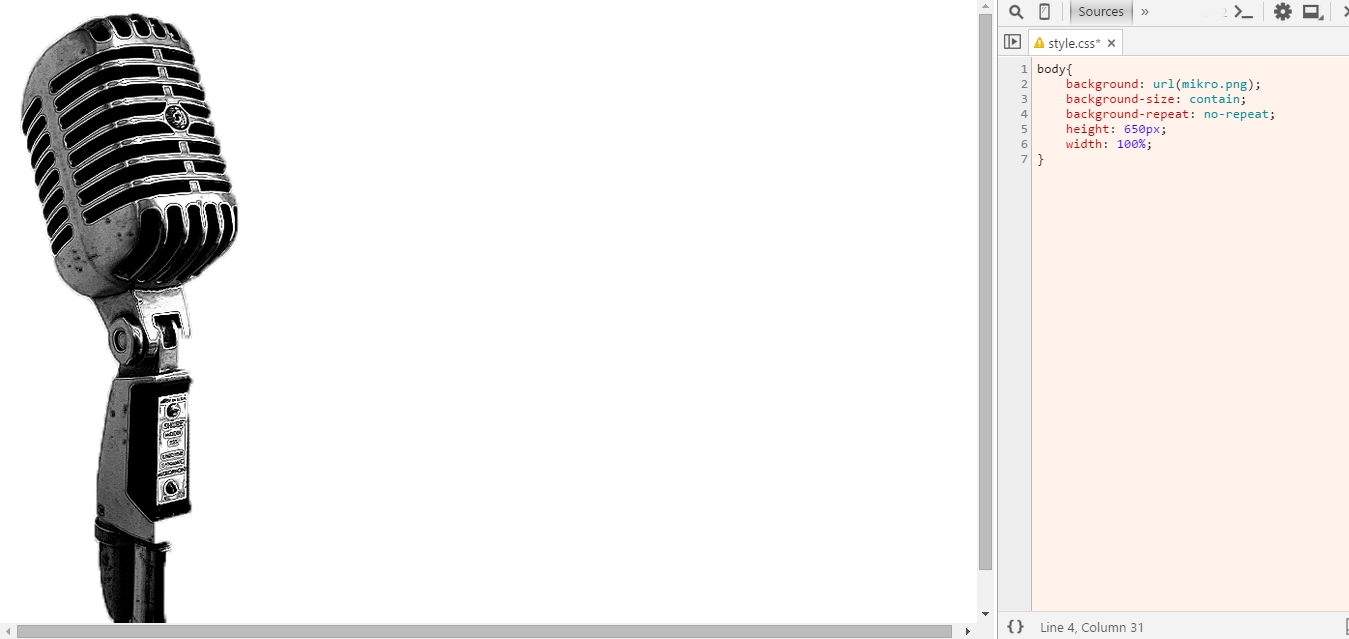
Tło z wartościami contain i no-repeat wygląda następująco:
JAK USTAWIĆ PRZYMOCOWANIE TŁA?
Aby określić „umocowanie” tła używamy wartości: background-attachment. Możliwe opcje:
- scroll – jest to wartość domyślna, jadąc na dół strony jedzie z nami także tło,
- fixed – strona może być bardzo długa, a kiedy jedziemy na dół, tło pozostaje nieruchome, natomiast jadą z nami napisy i obrazki umieszczone na stronie
JAK USTAWIĆ POZYCJĘ TŁA?
Do tego celu używamy wartości: background-position. Tutaj mamy następujące możliwości:
- left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom – pierwsza cecha odpowiada za pozycję tła w poziomie, druga w pionie, UWAGA!!! Jeżeli wpiszemy tylko jedną cechę np.
left to drugą automatycznie będzie center,
- procentowo np.
20% 30%,
- w pikselach np.
20px 30px,
WARTOŚCI INITIAL I INHERIT
Zawsze można użyć tych dwóch wartości. initial przywraca tło do opcji domyślnej, wyjściowej. Natomiast inherit sprawia, że cecha jest dziedziczona od rodzica – czyli jest taka sama jak w elemencie nadrzędnym, czyli tym, w którym się znajduje.
ATRYBUTY MIESZANE TŁA
Dobra wiadomość dla tych, którzy nie lubią się powtarzać. Zamiast pisać:
div{
background-image: url(../../pictures/picture1.jpg);
background-color: green;
background-size: 100% 20%;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center top;
}
… można wszystko skrócić w następujący sposób:
div{
background: red url(../../pictures/picture1.jpg) center top fixed no-repeat;
}
ŹRÓDŁO